#Simple steps to learn the web development
Explore tagged Tumblr posts
Text
Been really digging Frank's Laboratory on Youtube for JavaScript + Canvas tutorials since coming across him this past week. He keeps everything clear and shows patience for beginners. It's really been keeping me motivated to learn game dev in JS too! My dream...
#he goes through each thing and intentionally puts in mistakes to show how to troubleshoot them too!#super valuable to learn troubleshooting code and knowing what to look for 👍#also you guys GOTTA see his insane Canvas particle effects and animations PLEASE GO LOOK#regardless if you understand the code behind it it's mesmerizing!!#wk speaks#programming#javascript#web development#html5 canvas#game development#I've made a few simple games the last few months from other channels too#I love Youtube for learning these things 'cause I do best with step-by-step demonstrations I can follow#some don't explain things super well though so I don't get to fully understand what I followed#I gotta try my hand at tic-tac-toe again where I can understand the mechanisms of mapping its varied win/lose conditions#my first time doing it there was some binary code manipulation that lost me so much sdfsdf#I'm not THAT advanced yet oh gosh
0 notes
Text
on the topic of writing software
I want to ramble at you about some writing software options. 98% of the time I'm perfectly content with LibreOffice Writer (and previously I used Word, back when Microsoft products were less shitty). But every now and then when I have a new project (like now - more on that later) I start looking for something shiny and new to try. And I fell down into another research rabbit hole lol
I usually don't talk a lot about this bc my needs are very simple, and not sure how useful my opinion is to others, but I enjoy the topic. It's an intersection of creative writing and tech nerdiness and I like both of those things. Also what writing software you prefer really depends on the type of writer that you are, and everyone has a slightly different writing process and I find that fascinating.
Now, as I said, I'm coming at it from a slightly tech-nerd angle. I don't care if the installation is clunky, I'm happy to see the words open-source, and the need to create an account will already mildly piss me off (:
Don't worry, I'm not as intense as the guy writing his novel in Vim. Though fucking respect. And I can't say I'm not tempted to try it even with the steep learning curve lmao (Seriously, if you don't know Vim is notorious among software developers.)
Anyway, things I've tried so far:
Manuskript: this was listed as an open-source Scrivener alternative (though I haven't tried Scrivener. so.). I gave it a go when I was writing heart worth the trouble and it was pretty nice. It helped me when I had to move scenes and chapters around. But overall I think it was made with plotters in mind bc it wants you to enter a lot of information upfront. I'm not a planner/architect type of writer so this type of software is a bit overwhelming for me. Still, the fact that it's open source and works on Linux gets kudos from me.
Wavemaker: I recently played around with this, and I actually surprisingly like the features it has. You can put multiple books in a project, which is very nice if you like to work on different things, like fanfic, novels, etc. The mindmap is a feature I liked, though it's a bit clunky bc it collapses the text fields when you exit, and once I added an image field by accident that I could never remove lol I do like a bit of a snowflake method, so that feature is cool, and the cards are pretty straightforward too. Usually, my problem with these apps is that I don't even want to touch half of the features so they are pointless to me, but the features of Wavemaker were kind of nice. It's a web app that you can download and use offline but it's still working from your browser if that makes sense. That was what I didn't really appreciate. Also, it doesn't give you a lot of options to back it up. You either save the wavemaker file, export it into a document (which is fine, but it adds an extra step to the backup process) or you sync with Google Drive *shudders*
Things I want to try out:
Calmly Writer: now this is just purely a text editor that focuses on being very zen, streamlined, distraction-free, etc. It's pretty and it has typewriter sounds. (Yeah, I'm not immune to a pretty UI and harmless fun features alright? I can contain multitudes :P) It has an online version, but you can also download it, and works on Windows, Mac, and Linux. On paper, the desktop app requires a license, but the way they put it is that you can evaluate it for free and the evaluation doesn't have an enforced time limit... So. As good as free. (Though if I really like it, I would totally consider buying a license for 20usd that I can use on 3 computers, that seems fair. I appreciate a license over a subscription model for sure.) Honestly, I think this is the one I'm going to try next bc it just integrates perfectly into my writing process. That being: a multitude of messy, hand-written notes and notebooks + a document editor + backups on hard drive and GitHub (yes, really) ^^"
Shaxpir: This is on the opposite end of the spectrum basically, but out of the "fancy" ones, I kind of like the look of this the most. I like the statistics part in particular. But honestly, I probably won't try it bc it doesn't have a Linux version which would be a pain in the ass for me, and is cloud-based. I kind of don't really trust them, which is my biggest issue with these companies. (Although the creator's heart seems to be in the right place when it comes to AI. Basically, some of their features are based on machine learning and language models. For example, it will recognize passive voice, if it's an adverb with "-ly" or the emotion of a word. Which I think is all cool and fine and shouldn't be lumped in with generative AI. But he also had a website that did this analysis for already published works, and when people pointed out that it was sketchy, he took that down and I can respect that. I'm not sure how much it influenced the actual features of the app, maybe I'll just take a peek out of curiosity. The whole thing does make me have trust issues though lmao) If anyone has experience with it though, I'm interested to hear about it.
Obsidian: not a dedicated writing software, but rather an elaborate note-taking app. I heard good things about it from smart people lol If I really wanted to access my writing on my phone, I would probably use this bc it works on every platform and has end-to-end encrypted sync with version control. I heard you can also integrate it with GitHub which is always music to my ears lol But the setup probably takes a bit of time and I'm not particularly motivated to do that right now.
So yeah, those are the options that appeal to me right now. If anyone used these and has opinions, I'm all ears :D
132 notes
·
View notes
Text
The Speaker
The lights in the lecture theatre are more yellow than white, and the floor is carpeted with thin grey material. It makes the space in front of the seats feel more like a sparse living room than one of the largest halls on campus.
The lectern’s surface is a simple rectangle of wood, but does have enough space for his laptop to rest on. Connected to the screen, he’s free to move away from it with his Bluetooth clicker in hand. Resting on his cane with each alternate step, he makes his way over to the chair that rests alone at the front of the room, and sits. The cane hooks over its arm, and he props his leg out in front of him.
Gone are the days when he could claim only to have a bad ankle. Physio and surgery are behind him, and while the pain is lesser, it has spread as he’s aged. The years of compensating have left its mark on his knees, hips and back. He has never delivered a full lecture standing, and he probably never will.
He waits there, patient, as the students filter in. He likes this lecture hall for the lighting, but its main appeal is that the doors are on the sides instead of at the front, to one side of the projector screen. It allows him to observe as people enter.
This lecture is an annual event, and always attracts a range of attendees. Mostly he sees second- and third-year teens, and a rare keen first-year, still exploring their options and interested to learn. Occasionally he picks out an older student, although mostly it is impossible to tell whether they are undergraduates or higher up in the academic ladder.
Every year, the audience has more female and gender-nonconforming students. He enjoys seeing the shift and broaden of his field. Although there will always be a high proportion of nerd-aligned young men before him, he relates to both sides. Even now, he keeps his hair long enough to pass his shoulders, and wears a smart cardigan instead of a blazer.
Last of all to enter, forgivable because she also helped him set up, is Doctor Lee. She is probably the only student of astrophysics in the room, but she’s the one who asked him to start this yearly talk for Careers Week, so she’s honour-bound to attend. She wears a blazer, and it suits her well.
The students must never, ever know that they are not just friends, but exes.
He waits patiently for the room to settle, being careful to keep his shoulders relaxed. Then, he flicks the mic on.
For a moment he is gripped, as he often is, by the memory of a version of himself that could never have done this. He was, once, someone who couldn’t even speak aloud to a loved one in a private room. Raising his head, hair tied back, showing his face to the two or three hundred students in the seats…
Iz has climbed the central staircase and is sitting halfway to the top, right in the centre, as she always does. His eyes find her when they need a place to rest. His voice comes loose without a conscious effort.
“Good morning, everyone, and thank you for joining me. My name is Ellis Reece, and I’m a freelance full-stack web developer. I’m here to talk to you today about my field, and the careers and skills that relate to it.”
Another voice flickers in. Rule five.
He ignores it. “Let me start by telling you about what I do, before we explore related roles. I’ve been working as a freelancer on and off for twenty years. I started as a front-end developer, and quickly expanded to back-end, so I could pick up more work.”
He taps the clicker to progress to the next slide, which shows examples of his recent sites and clients. It stands in place of what other speakers usually give, which is more like a CV extract showing roles and skills undertaken. He prefers to let his work speak for himself, and always has.
Besides, those slides are often year by year, and his has a noticeable gap, near the beginning that would only distract them.
“I have also worked in some corporate positions,” he acknowledges, “and spent some time on software and UI teams. I will touch on those in a moment. For the majority of my career, I have been a solo developer, responsible for every aspect of a site design and implementation.”
Nic played a big part in writing his lines, although he knows them by heart these days. Self-promotion was never his strong suit. But facts are facts, after all.
Another comment from a voice. I don’t know what’s real. Nobody is close enough to have said it.
“I will be happy to answer questions about any of these experiences,” he adds. “As it is, my day consists of the technical work you would expect, alongside conversations with clients, collaboration with branding teams and other stakeholders, self-development and training courses, and, I’m sorry to admit, self-assessment tax returns.”
There is a reliable murmur of chuckling at the gentle quip.
He no longer admits, for me, the hardest aspect is the boundaries.
“Self-employment requires you to have knowledge in your chosen profession, but also administrative skills. The perks,” as the slide now shows, “include setting your own wage, taking holidays when you want them, more control over the work you do, and flexibility in where and when you work. The downsides…” He brings them on screen. A few of the quicker readers in the room grant him another soft laugh. “…are exactly the same. The boundaries, motivation, creativity and discipline all come from you and you alone.”
You don’t get boundaries, pet.
It’s no longer true.
Instead, as he often does, he pauses for early questions on self-employment, and then moves on to an additional point that draws non-compsci students to his talk year on year.
“Another underrated benefit of self-employment is how well it combines with self-advocacy. For example, my capacity for work fluctuates depending on my level of pain and how suitable my work environment can be made.” He moves his free hand to gently encircle the chair, cane and clicker. “When I worked as an employee in a team, I benefitted from their support, the structures of policies and HR, and accessible workplace wellbeing measures, including a useful occupational health referral. However, I made the decision to return to freelance and consulting to regain the ability to refuse work that would be detrimental to my health.”
The students before him will be picturing high workloads, horrible offices and inflexible bosses, and mostly, that is exactly what he means. They have no reason to think any different.
Another university reached out to him once to do this talk, and he declined. He told them he only did it at all as a personal favour, which was true. Their old economics guest lecturer was ancient history.
“This includes when work is offered to me, but also during the course of a project. I am fortunate to be in a position where I can, if needed, walk away from an employer who does not treat me as I deserve.”
It’s been years since he felt a flutter of nerves at saying those words. Instead, now, as he often does, he smiles with pride.
25 notes
·
View notes
Text
Urban Shamanism: Ancient Wisdom in a Modern World

In the heart of the concrete jungle, amidst the hustle and bustle of city life, an ancient practice is quietly re-emerging--Urban Shamanism. Traditionally, shamanism has been associated with indigenous cultures, remote landscapes, and deep connection to nature. But as the world evolves and urbanization dominates, the call of the shamanic path has found a new home within cities, offering seekers a way to integrate ancient wisdom into their fast-paced, modern lives.
What is Urban Shamanism?
Urban Shamanism is the adaptation of traditional shamanic practices to the context of city life. It involves working with spirit, energy, and nature in an environment where forests are replaced by skyscrapers and rivers by bustling streets. Despite the challenges of modern living, Urban Shamanism offers a means to cultivate spiritual awareness, heal, and navigate life with deeper wisdom and intuition.
At its core, shamanism is about accessing altered states of consciousness to receive guidance, healing, and knowledge. This can be achieved through meditation, drumming, dance, breathwork, and connecting with spirit guides or ancestors. In urban settings, shamanic practitioners learn to find nature within the chaos, drawing energy from parks, rivers, the sky, and even the hum of city life itself.
The Need for Urban Shamanism
Many people today feel disconnected from nature, themselves, and their spiritual essence. The demands of modern life--career pressures, technology overload, and constant distractions--can lead to stress, anxiety, and a lack of fulfillment. Urban Shamanism serves as a bridge between the ancient and the contemporary, helping individuals reconnect with their inner selves, the energies around them, and the unseen forces of the universe.
Moreover, cities, despite their artificial appearance, are alive with energy. Every street has its own rhythm, every building carries history, and every person contributes to a dynamic flow of energy. By engaging with these unseen aspects, urban shamans can harmonize their surroundings and develop a heightened awareness of their place within the greater web of life.
Practices of the Urban Shaman
Sacred Spaces in the City
One of the first steps in Urban Shamanism is creating or discovering sacred spaces within the city. This can be a small altar in one's home, a quiet corner in a park, a rooftop with a view of the sky, or even a favorite cafe where one feels at peace. These spaces serve as sanctuaries for reflection, meditation, and ritual.
2. Nature Connection
Even in the busiest cities, nature persists. Urban shamans cultivate relationships with trees in parks, birds on balconies, rivers flowing beneath bridges, and even the wind that weaves through the streets. Simple acts like walking barefoot on the grass, touching a tree with intention, or listening to the sounds of the city with mindfulness can strengthen this connection.
3. Shamanic Journeying
Shamanic journeying is a key practice that involves entering a trance-like state to explore spiritual realms, meet guides, and gain wisdom. Drumming, chanting, or using rhythmic breathing can facilitate this process. In an urban setting, soundscapes such as the rhythm of subway trains, the pulse of city life, or even recorded drumming can assist in reaching altered states.
4. Energetic Cleansing
Cities are filled with intense energies from people, technology, and emotions. Urban shamans practice energy cleansing techniques such as smudging with sage or palo santo, using sound (bells, singing bowls, clapping), or visualizing white light surrounding them. These practices help clear negativity and maintain spiritual balance.
5. Dreamwork and Symbolism
Urban Shamans pay close attention to their dreams and the symbolism in their daily lives. A chance encounter, a repeated number pattern, or an unexpected event may hold deep meaning. By developing a heightened sense of awareness, they begin to navigate life with greater insight and intuition.
6. Healing and Service to the Community
Traditionally, shamans are healers and guides. In the urban context, this can manifest as energy healing, intuitive counseling, community work, or even artistic expression. Urban shamans often feel called to help others--whether through Reiki, sound healing, activism, or creating safe spaces for spiritual exploration.
Challenges and Misconceptions
Urban Shamanism is not without its challenges. One major hurdle is skepticism, as mainstream society often dismisses shamanic practices as superstition. Additionally, finding time for spiritual practices amidst the demands of city life can be difficult. However, by weaving shamanic consciousness into daily routines--through mindfulness, intention, and small rituals--urban dwellers can integrate this path seamlessly.
There is also the issue of cultural appropriation. Many shamanic traditions come from indigenous cultures with rich histories and sacred practices. It is crucial for those drawn to Urban Shamanism to approach it with respect, study the traditions they draw from, and give back to the communities that have preserved these teachings.
The Future of Urban Shamanism
As more people seek meaning beyond material success, Urban Shamanism continues to gain traction. It provides a way for city dwellers to access deep spiritual truths without having to abandon their lives and move to the wilderness. With the rise of online communities, workshops, and books dedicated to modern shamanic practices, it is easier than ever to learn and share these wisdom traditions.
Ultimately, Urban Shamanism is about finding the sacred in the everyday, recognizing that the divine is not confined to remote landscapes but exists in the very fabric of our cities. It teaches that even amidst the noise and speed of modern life, one can walk the shamanic path, heal, grow, and serve as a bridge between worlds.
For those willing to look beyond the concrete and into the unseen, the ancient call of the shaman is still alive--whispering through the wind, glowing in the neon lights, and beating in the heart of the city itself.
#shamanism#shamanic drumming#shamanic practice#shamanic journey#urban culture#modern living#ritual#sacred space#shamans
14 notes
·
View notes
Text
Why Learning Python is the Perfect First Step in Coding
Learning Python is an ideal way to dive into programming. Its simplicity and versatility make it the perfect language for beginners, whether you're looking to develop basic skills or eventually dive into fields like data analysis, web development, or machine learning.
Start by focusing on the fundamentals: learn about variables, data types, conditionals, and loops. These core concepts are the building blocks of programming, and Python’s clear syntax makes them easier to grasp. Interactive platforms like Codecademy, Khan Academy, and freeCodeCamp offer structured, step-by-step lessons that are perfect for beginners, so start there.
Once you’ve got a handle on the basics, apply what you’ve learned by building small projects. For example, try coding a simple calculator, a basic guessing game, or even a text-based story generator. These small projects will help you understand how programming concepts work together, giving you confidence and helping you identify areas where you might need a bit more practice.
When you're ready to move beyond the basics, Python offers many powerful libraries that open up new possibilities. Dive into pandas for data analysis, matplotlib for data visualization, or even Django if you want to explore web development. Each library offers a set of tools that helps you do more complex tasks, and learning them will expand your coding skillset significantly.
Keep practicing, and don't hesitate to look at code written by others to see how they approach problems. Coding is a journey, and with every line you write, you’re gaining valuable skills that will pay off in future projects.
FREE Python and R Programming Course on Data Science, Machine Learning, Data Analysis, and Data Visualization

#learntocode#python for beginners#codingjourney#programmingbasics#web development#datascience#machinelearning#pythonprojects#codingcommunity#python#free course
10 notes
·
View notes
Text
How to Build Software Projects for Beginners

Building software projects is one of the best ways to learn programming and gain practical experience. Whether you want to enhance your resume or simply enjoy coding, starting your own project can be incredibly rewarding. Here’s a step-by-step guide to help you get started.
1. Choose Your Project Idea
Select a project that interests you and is appropriate for your skill level. Here are some ideas:
To-do list application
Personal blog or portfolio website
Weather app using a public API
Simple game (like Tic-Tac-Toe)
2. Define the Scope
Outline what features you want in your project. Start small and focus on the minimum viable product (MVP) — the simplest version of your idea that is still functional. You can always add more features later!
3. Choose the Right Tools and Technologies
Based on your project, choose the appropriate programming languages, frameworks, and tools:
Web Development: HTML, CSS, JavaScript, React, or Django
Mobile Development: Flutter, React Native, or native languages (Java/Kotlin for Android, Swift for iOS)
Game Development: Unity (C#), Godot (GDScript), or Pygame (Python)
4. Set Up Your Development Environment
Install the necessary software and tools:
Code editor (e.g., Visual Studio Code, Atom, or Sublime Text)
Version control (e.g., Git and GitHub for collaboration and backup)
Frameworks and libraries (install via package managers like npm, pip, or gems)
5. Break Down the Project into Tasks
Divide your project into smaller, manageable tasks. Create a to-do list or use project management tools like Trello or Asana to keep track of your progress.
6. Start Coding!
Begin with the core functionality of your project. Don’t worry about perfection at this stage. Focus on getting your code to work, and remember to:
Write clean, readable code
Test your code frequently
Commit your changes regularly using Git
7. Test and Debug
Once you have a working version, thoroughly test it. Look for bugs and fix any issues you encounter. Testing ensures your software functions correctly and provides a better user experience.
8. Seek Feedback
Share your project with friends, family, or online communities. Feedback can provide valuable insights and suggestions for improvement. Consider platforms like GitHub to showcase your work and get input from other developers.
9. Iterate and Improve
Based on feedback, make improvements and add new features. Software development is an iterative process, so don’t hesitate to refine your project continuously.
10. Document Your Work
Write documentation for your project. Include instructions on how to set it up, use it, and contribute. Good documentation helps others understand your project and can attract potential collaborators.
Conclusion
Building software projects is a fantastic way to learn and grow as a developer. Follow these steps, stay persistent, and enjoy the process. Remember, every project is a learning experience that will enhance your skills and confidence!
3 notes
·
View notes
Note
Hiya!! I am taking a coding course at a University. While it's excellent for learning how to use a lot of complicated concepts in programming, we don't really get to do any projects or create anything yet. I was wondering how to get into that. Are there any resources you might recommend?
Hiya!! 💞
Goodie, you want to build your own projects! That's so good, I love project building! Now, it depends what you're coding (the languages + specific area) e.g. are you learning HTML/CSS/JavaScript (Website building) or is it like Python/Java/C# idk but you get what I'm asking for here, the projects you want to learn and build depends on what you're learning in the first place! But I will give some general advice!

🎥 YouTube
I love YouTube so much, there are thousands of videos on that site for any programming language to building pretty much anything! What I did when I started off was the simple search of "[The coding language] beginner project" and then I get to see what I can build. Now if you get stuck on a snippet of code, Google it and there are sites that will explain it for you. Now, don't fall for tutorial hell where you're watching tutorial after tutorial videos but watching them will give you a good foundation!
🔍 Google
Similar to what I said for the YouTube way, you can Google the same question and it will give you a bunch of project ideas, how to even do them and all you can do also is add more on top, what I mean is don't just watch or read about a project idea, see how you can twist it your own style e.g. recently I watched a React.js tutorial on how to make a to-do app! My twist was I styled it different by adding a frog theme. So the tutorial was my foundation and I just added on top of that to further exercise my skills!
🌐 GitHub
Have a hub for all your projects! After creating your projects, you don't just want it sitting on your computer, you can put it online! I use GitHub - it's a place where you can store all your projects, have a save history so you can go back on old code, even share the static webpages you make (using HTML/CSS/JavaScript) with other people online! The Site | How to use GitHub | Check out my GitHub for reference
📚 Online Courses
Many online platforms offer project-based courses. Websites like Udemy, Coursera, Codecademy and FreeCodeCamp can guide you through creating practical projects step by step. I use Udemy for learning and there are courses that are like "Build 9 web development projects blah blah blah" they're actually really good! BUT you do have to pay for them but if you can't find a good project on YouTube to follow or you can visualise or understand the articles online on how to build one, I suggest getting a course because someone teaches you how to make the project. Udemy is fairly cheap during their sales, going down from £59.99 to £10.99!
🤗 Collaboration
Reach out to classmates to build together, someone is bound to have an idea for something! Collaborative projects not only expand your skill set but also let you learn from others. Great skill to have! You can even collab on GitHub projects - which I am doing right now with people I've met through Tumblr (checkout our project)!
Remember, Rome wasn't built in a day! Start with small projects, gradually challenging yourself with larger ones. The journey of creating is just as exciting as the finished project itself. Happy coding! 😎🙌🏾💻💗

43 notes
·
View notes
Text
How i built a private client space with sitenear.
As a freelance graphic designer, I’ve always wanted to create a special, invite-only website just for my clients and professional connections. I wanted a place where I could share custom designs, get feedback, and offer exclusive resources without sending endless emails or using complicated sharing tools.
The problem? I'm a designer, not a web developer. I spent forever searching for something that was easy to use but still looked professional. Most platforms were either too technical or too basic for what I needed.
Then I found sitenear.com—and wow, what a game-changer! It gave me exactly what I needed: a simple way to build a professional-looking client space without any coding. What once seemed impossible suddenly became doable in just a few hours.
Now I have a sleek, professional online space where my clients can access their designs, and get exclusive resources. If you're also struggling to create something similar, let me walk you through how SiteNear helped me build my dream client portal.
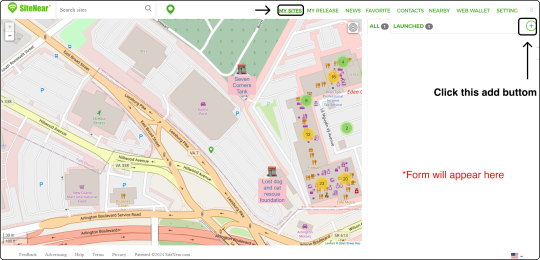
Step 1: Setting Up My Client Portal
Getting started was super easy. After signing up with my email, I was ready to create my site.
I simply clicked the “+” (Add Site) button in the top right corner :

Then I filled in a few basic details :
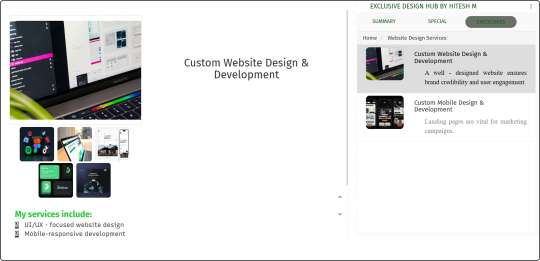
Site Name : “Exclusive Design Hub by Hitesh M” . Description : A brief explanation of what my site offers. Select Site Location : I selected the location for my business so clients can find me on the map using the site locator.

Step 2: Making It My Own
I just created a space where my clients can get :
- Access to premium materials they can’t find elsewhere - Special promotions and limited-time offers - Priority booking for urgent projects - Direct communication with me
What I love most about SiteNear is how flexible it is. The sections are represented as categories or features. You can organize your site however you want using categories and features—no tech skills needed! There is no learning curve—anyone can use it instantly.
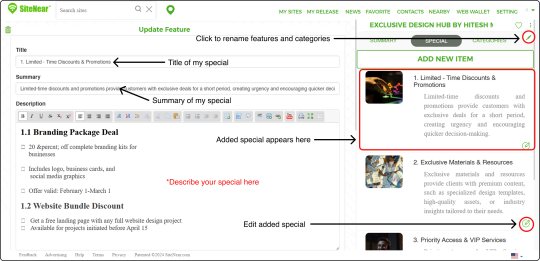
2.1 Creating My "Specials" Section
As a graphic designer, I rename the "Features" tab as "Specials" to better showcase what I offer. You can name yours whatever makes sense for your business.
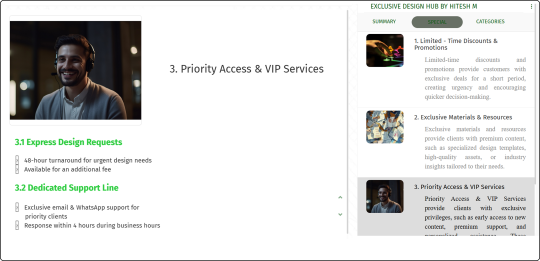
In my Specials section, I highlight :
Limited-Time Discounts & Promotions - Exclusive deals just for members Premium Materials & Resources - Design assets and templates not available elsewhere Priority Access & VIP Services - Faster turnaround and dedicated support
Adding these was simple :
Click on the "Specials" tab
Click "Add New Item".
Enter a title, e.g.“Limited-Time Discounts & Promotions” and description.
Click "Submit"

2.2 Organizing with Categories
To help clients find what they need quickly, I created clear categories :
Graphic Design Services - Resources, tools, and templates for stunning visuals Website Design Services - Strategies and assets for building engaging sites Visual Identity & Branding - Logos, guidelines, and marketing materials
Creating categories is just as easy :
Click on the "Categories" section
Select "Add New Category"
Enter your category name and description
Click "Submit"

The updates are visible to clients automatically when I add new content, ensuring they never miss out on new resources or opportunities.
2.3 Adding Content to Categories
Inside each category, I can add specific resources.
Open the category
Click "Add New Item"
Add content like design templates, branding guides, or project timelines
Click "Submit"

Step 3. Inviting My Clients
The final step was inviting my clients to this private space.
As long as I don't "launch" the site, it stays private and only accessible to people I invite. This is perfect for a client portal!
3.1 Adding Client One by One
Go to "Access Control" in the Site Menu
Enter a client's email or phone number
Click "Search"

4. Review the results and click Discard to remove any that aren't my clients. 5. Click "Add All to Site"
3.2 Uploading Users in Bulk
I could also upload multiple users at once. Click "Upload Users" to select a spreadsheet with their contact details and import them into the system.
Once added, Clients can instantly access all the premium resources I’ve created for them! ✅ Now, any update I made on the Exclusive Design Hub website will be visible to them in no time.
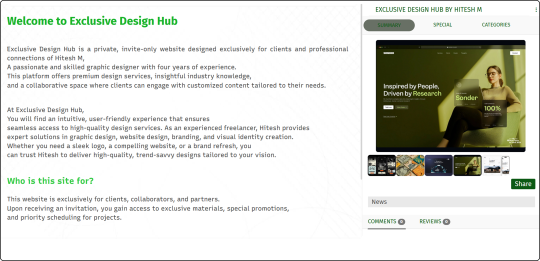
Why SiteNear Works So Well For Me?
SiteNear has completely changed how I work with clients. What would have taken weeks of work with a web developer now takes me just one or two hours. Plus, I can update everything myself without calling for tech support! I can even release news.
Here's what my client portal looks like :



My Exclusive Design Hub is now the central place where clients can access top-tier designs and exclusive resources from my services. It looks professional and works perfectly—all without writing a single line of code.
If you'd like to join my client space, just reach out and I'll send you an invitation!
I can't wait to help turn your ideas into beautiful designs that make an impact.
2 notes
·
View notes
Text
Butterflies and the way Love shapes us:
While paperfolding existed back around the year 600 with Chinese influence and their strides in papermaking, it didn’t take off much until the 1600s and finally adopting the name Origami from the words “Ori (folded)” and “Kami (paper)”. The ability to acquire quality paper and learn the folding techniques was an opportunity only available to wealthier people, so the practice remained fairly isolated from 600 until the Edo Period. Through a lens of environmental reverence and respect, the development and use of Washi Paper is in itself an outward appreciation of the natural environment. The dedication and care that went into the evolution of the type of paper, experimenting to make it stronger, smoother, and more colorful over time is a direct labor of love to the world it came from and the art that it will create.
I’m going to make a little post about what I know about the creation and practice of making washi paper by hand because it’s very interesting and very poignant to the entire idea of humanity and nature’s interconnectedness! For now, check out the read more :3

Back to it, the original instances of origami were ceremonial in nature, whether they were folded fans for the upper class, designs to accompany gifts for weddings, or folded religious offerings. One of these such weddings gifts is folded butterflies accompanied with bottles of alcohol, referenced in a poem near the late 1600s as well as some early published books including ceremonial paperfolding techniques for them, which are often meant to represent the bride and groom, as well as butterflies themselves being recognized culturally as carriers of souls (more on that later!). The Mecho and Ocho butterflies for the bride and groom respectively were gifted. Today, there are many other ways to fold butterflies for recreational purposes, but for now I’ll share the traditional Mecho and Ocho gifts:


Here’s the front of the Mecho butterfly (dark blue) and the Ocho butterfly (light blue), the pattern I used was from https://origami-resource-center.com/formal-mecho/


Here’s the (mostly) front again, these butterflies are of a pretty average size.


This is the back! The folding techniques follow the same beginning steps before changing only slightly, so they match at the back <3


Butterflies represent spiritual connections, whether they are thought of as literally embodying the soul of a diseased loved one or just acting as a representation of one’s soul. There are other interpretations of a butterfly’s presence that act more like omens both good and bad, but regardless of continuity the butterfly is spiritually significant. This will be the first of many times that a creature is thought of as divine in the lens of Japanese culture and then celebrated through the arts, but this particular example is one that encourages the people of Japan to respect even the insects which may cross their paths. It's this foundational reverence that works so well in bridging the gap many members of humanity have with nature, something subtle but powerful like the simple gift of a folded butterfly to remind us we are shaped by the nature around us, just as we shape it. Just as the white butterflies wander into our homes and hearts after we settle in their old fields. I’m sure I’ll bring this text up again in another post, but William Cronon in Uncommon Ground: Rethinking the Human Place in Nature has a line that will remain true throughout the future origami projects:
“The tree in the garden is in reality no less other, no less worthy of our wonder and respect, than the tree in an ancient forest that has never known an ax or a saw-even though the tree in the forest reflects a more intricate web of ecological relationships” (Cronon, 88).
This wonder remains strong within the culture of these people because they do not see tiers of nature more divine than the rest as we often see it further westward, it’s all divine. It’s all worthy of respect. And if it’s all divine and worthy and here in our own backyards, then it becomes so much easier to love as an extension of ourselves rather than a resource, a means to an end. Because how can we ever see the butterflies that bind our souls in love as a means to an end?

2 notes
·
View notes
Text
Why Teaching Kids Programming is Essential for Their Future
In today’s rapidly advancing digital world, programming has become an essential skill, much like reading and writing. As technology continues to shape our lives, the ability to code is no longer limited to computer scientists and software engineers—it has become a fundamental skill for everyone. Teaching children programming at an early age not only prepares them for future careers but also nurtures essential cognitive and social skills.With the rise of educational platforms like id.alg.academy, learning to code has never been more accessible. This innovative platform empowers children with the knowledge and tools to explore coding engagingly and interactively, laying the foundation for a future filled with limitless opportunities.The Main Benefits of Teaching Children Programming1. Critical Thinking and Problem-SolvingOne of the most significant advantages of learning to code is the development of critical thinking and problem-solving skills. Programming challenges children to break down complex problems into smaller, manageable steps—a process known as decomposition. By writing code, debugging errors, and refining solutions, kids learn how to think logically and develop solutions methodically.For example, coding a simple game requires structuring commands in a logical sequence. If an error occurs, children must analyze what went wrong and troubleshoot the problem, sharpening their analytical thinking abilities. This logical approach extends beyond programming and applies to various real-life situations, from mathematics to decision-making skills.2. Creativity and InnovationCoding is not just about logic and algorithms—it is also an incredible tool for fostering creativity and innovation. When children learn to program, they gain the power to create their own games, animations, and interactive stories. This encourages them to think outside the box and develop unique solutions to challenges.Platforms like id.alg.academy provide a structured yet open-ended learning environment, allowing kids to experiment with different ideas and bring their imaginations to life. Whether designing an app, developing a robot, or creating a digital artwork, coding enables children to become creators rather than passive consumers of technology.3. Career Opportunities in Technology and BeyondThe demand for skilled programmers is growing at an exponential rate. From artificial intelligence and cybersecurity to web development and data science, programming skills are a gateway to numerous career paths. However, even outside the tech industry, coding knowledge is becoming a valuable asset in fields like finance, healthcare, and engineering.By introducing children to programming early, parents and educators give them a competitive edge in the job market. Learning platforms such as id.alg.academy make coding approachable, ensuring that children develop a solid foundation that can evolve into professional expertise in the future.
2 notes
·
View notes
Text
I decided to make this blog as a blueprint for someone like me. Someone who has dreams of financial freedom, as well as freedom of time. Someone who wants a life where they can spend time with their family and show up in the ways needed by their kids but also needs to put food on the table and pay for vacations. If you just heard about bug bounty, cyber security, web penetration testing, red teaming, or any other number of terms used and feel like it might be a good fit for you, I'm going to spend the rest of my very first post telling you why you're wrong. If by the end of it you disagree with me, you're probably cut out to be a hacker. My opinion is specific to hacking web applications, and I consider myself a future specialist in API hacking. Firstly hacking websites is extremely technical. Even a basic understanding of how a full stack application functions requires you to have a basic understanding of about 3-5 programming languages, and how they all interact with each other. Beyond that you need to understand the hardware at play these various languages are using to talk with. I'm using extremely simple terms here but hopefully you get the idea. Developing a hackers mindset I honestly think just isn't for everyone. I don't care what anyone says I believe there is a certain amount of emotional maturity required to be a successful hacker. I say this because the process of developing the skills I just mentioned takes a long time. For a genius I'd expect at least a year of dedicated study to become a credited rookie hacker. You don't just need to be intelligent though, you need to be a good learner. Cyber Security is a constantly evolving field that demands you be a life long student. If you don't love it, you'll burn out fast. You're also up against AI, so you better be ready to be a pro if you wanna make it. This means discipline despite motivation. Further proof of the requirement for emotional maturity. Additionally you're not gonna see much fruit from your labor for quite some time. You won't make money along the way as you acquire this skill. If that's what you're after, go learn a trade. If after reading this you're thinking something like "I don't care, I still want to learn," congrats. You're probably gonna be a great hacker. In my next few posts I'll talk about important first steps, and how to take them. If you read this far, I love you.
2 notes
·
View notes
Text
HTML for Beginners: Easy-to-Follow Tutorial to Kickstart Your Web Development Journey

If you are interested in building websites, learning HTML (HyperText Markup Language) is the perfect place to begin. This HTML tutorial for beginners will help you understand the basics of web design in simple terms.
What is HTML? HTML is the foundation of all web pages. It’s a language that uses "tags" to organize and display content like text, images, links, and more. When you visit any website, what you see on the screen is made possible through HTML.
Why Learn HTML? HTML is easy to learn and essential for anyone who wants to design or edit websites. Even if you're planning to become a front-end or back-end developer, understanding HTML is crucial. It helps you control how web pages are structured and displayed.
Basic Structure of a Web Page An HTML page typically includes the following:
Headings – To define titles and subheadings on your web page.
Paragraphs – To add blocks of text content.
Links – To connect your web page to other pages or websites.
Images – To make your page more engaging.
How to Get Started with HTML You don’t need any special software to learn HTML. You can start with a simple text editor (like Notepad) and a web browser (like Chrome). Write your content, save it, and open it in the browser to see your web page come to life.
For a detailed step-by-step guide, visit HTML Tutorial for Beginners. Happy learning!
2 notes
·
View notes
Text

Navigating the Complex World of Mobile App Development
In today’s tech-driven world, mobile apps have become a cornerstone of how we connect, work, and play. Whether you’re launching a startup or enhancing an established business, building a mobile app can be a game-changing move. One of the most important decisions you’ll face is choosing the right technology stack. The tech stack you pick will directly influence your app’s performance, scalability, and overall user experience.
What Exactly Is a Tech Stack?
A tech stack is essentially the set of tools, programming languages, and frameworks you use to build your app. For mobile apps, the stack typically consists of three main components:
Front-End: This is what users see and interact with — the app’s interface.
Back-End: This is the engine under the hood — handling data storage, processing, and integrations.
Platform: The operating system your app is built for, like iOS, Android, or both.
Key Considerations When Picking a Tech Stack
Let’s dive into the options and what you should think about when deciding which tools to use.
Platform Options
Native Development
Languages:
iOS: Swift or Objective-C
Android: Kotlin or Java
Pros:
Best-in-class performance.
Full access to device features like cameras, sensors, and GPS.
Cons:
Higher costs.
Longer development time if building for both iOS and Android.
2. Cross-Platform Development
Frameworks:
React Native (JavaScript and React)
Flutter (Dart)
Xamarin (C#)
Pros:
Faster development.
Reusable code for both iOS and Android.
Generally lower costs.
Cons:
Slightly lower performance compared to native apps.
Limited access to some advanced native features.
3. Hybrid Development
Tools:
Ionic (HTML, CSS, JavaScript)
PhoneGap/Cordova (HTML, CSS, JavaScript)
Pros:
Easy to learn and work with if you’re familiar with web development.
Leverages standard web technologies.
Cons:
Performance is not as strong as native or well-optimized cross-platform apps.
User experience can feel less “native.”
How to Make the Best Choice for Your App
Your decision will depend on several factors. Here are some key points to consider:
App Complexity:
For simple apps, cross-platform frameworks like React Native or Flutter are great choices.
For feature-heavy or complex apps, native development might be the way to go.
Time to Market:
If you’re on a tight schedule, cross-platform tools can speed up the process.
Budget:
Native development can be pricey since you’ll likely need separate teams for iOS and Android.
Cross-platform and hybrid options are usually more cost-effective.
Performance Needs:
Native apps deliver the best performance, but modern cross-platform frameworks have come a long way and can handle most needs efficiently.
Team Expertise:
Leverage the skills your team already has. If they’re experienced in JavaScript, for example, React Native might be a natural fit.
Final Thoughts
Choosing the right tech stack is a pivotal step in mobile app development. It’s about finding the perfect balance between your project’s requirements, your budget, and your team’s expertise. By weighing factors like app complexity, performance, and cost, you can make a well-informed choice that sets your app up for success. Remember, a solid tech stack is the foundation of a scalable, user-friendly, and high-quality app.
#mobile app development#android development#ios development#hybrid app development#cross platform app development#technology#software development#programming
2 notes
·
View notes
Text
youtube
Complete Web Design Course for Beginners | Free Full Course
Welcome to the Complete Web Design Course for Beginners! In this free full course, you'll learn every step of the professional web design process and build a comprehensive project alongside me. We'll start with strategy and structure, move into the design phase, and even develop the website without writing a single line of code using Framer…
Throughout this course, you'll thoroughly understand web design techniques such as wireframing and color theory, and you'll become proficient with tools like Figma and Framer. This isn't just theory—it's practical application. By the time you finish, you'll be ready to design and publish simple websites for paying clients.
What You'll Learn:
Strategy: Client needs, identify competitors, and develop solutions
Structure: Create sitemaps, content documents, and wireframes.
Design: Research, moodboards, generate assets, and design in Figma.
Development: Build responsive websites with animations in Framer.
This course is perfect for beginners who want to dive into web design and develop their skills step-by-step. Whether you're looking to start a new career or just want to design your own website, this course has everything you need.
#youtube#free education#web development#education#web design resources#web designers#web developers#web design#Complete Web Design Course for Beginners#educate yourself#educate yourselves#web design tips#figma#ux wireframe#wireframing
4 notes
·
View notes
Text
How to Learn Programming?
Learning to code can be a rewarding and empowering journey. Here are some steps to help you get started:

Define Your Purpose:
Understand why you want to learn to code. Whether it's for a career change, personal projects, or just for fun, having a clear goal will guide your learning path.
Choose a Programming Language:
Select a language based on your goals. For beginners, languages like Python, JavaScript, or Ruby are often recommended due to their readability and versatility.
Start with the Basics:
Familiarize yourself with fundamental concepts such as variables, data types, loops, and conditional statements. Online platforms like Codecademy, Khan Academy, or freeCodeCamp offer interactive lessons.
Practice Regularly:
Coding is a skill that improves with practice. Set aside dedicated time each day or week to code and reinforce what you've learned.
Build Simple Projects:
Apply your knowledge by working on small projects. This helps you gain hands-on experience and keeps you motivated.
Read Code:
Study existing code, whether it's open-source projects or examples in documentation. This helps you understand different coding styles and best practices.
Ask for Help:
Don't hesitate to ask questions on forums like Stack Overflow or Reddit when you encounter difficulties. Learning from others and getting feedback is crucial.
Join Coding Communities:
Engage with the coding community to stay motivated and learn from others. Platforms like GitHub, Stack Overflow, and coding forums provide opportunities to connect with fellow learners and experienced developers.
Explore Specializations:
As you gain more experience, explore different areas like web development, data science, machine learning, or mobile app development. Specializing can open up more opportunities and align with your interests.
Read Documentation:
Learn to navigate documentation for programming languages and libraries. It's a crucial skill for developers, as it helps you understand how to use different tools and resources effectively.
Stay Updated:
The tech industry evolves rapidly. Follow coding blogs, subscribe to newsletters, and stay informed about new developments and best practices.
Build a Portfolio:
Showcase your projects on platforms like GitHub to create a portfolio. It demonstrates your skills to potential employers or collaborators.
Remember, learning to code is a continuous process, and it's okay to face challenges along the way. Stay persistent, break down complex problems, and celebrate small victories.
7 notes
·
View notes
Text
"DCA"(DIPLOMA IN COMPUTER APPLICATION)
The best career beginning course....

Golden institute is ISO 9001-2015 certified institute. Here you can get all types of computer courses such as DCA, CFA , Python, Digital marketing, and Tally prime . Diploma in Computer Applications (DCA) is a 1 year "Diploma Course" in the field of Computer Applications which provides specialization in various fields such as Fundamentals & Office Productivity tools, Graphic Design & Multimedia, Programming and Functional application Software.

A few of the popular DCA study subjects are listed below
Basic internet concepts Computer Fundamentals Introduction to programming Programming in C RDBMS & Data Management Multimedia Corel draw Tally ERP 9.0 Photoshop
Benefits of Diploma in Computer Application (DCA)
After completion of the DCA course student will able to join any computer jobs with private and government sectors. The certification of this course is fully valid for any government and private deportment worldwide. DCA is the only best option for the student to learn computer skills with affordable fees.
DCA Computer course : Eligibilities are here... Students aspiring to pursue Diploma in Computer Applications (DCA) course must have completed their higher school/ 10 + 2 from a recognized board. Choosing Computers as their main or optional subject after class 10 will give students an additional edge over others. Apart from this no other eligibility criteria is set for aspirants. No minimum cutoff is required.

"TALLY"
A Tally is accounting software. To pursue Tally Course (Certificate and Diploma) you must have certain educational qualifications to thrive and prosper. The eligibility criteria for the tally course is given below along with all significant details on how to approach learning Tally, and how you can successfully complete the course. Generally, the duration of a Tally course is 6 month to 1 year ,but it varies depending on the tally institution you want to join. Likewise, tally course fees are Rs. 10000-20000 on average but it also varies depending on what type of tally course or college you opt for. accounting – Accounting plays a pivotal role in Tally
Key Benefits of the Course:
Effective lessons (topics are explained through a step-by-step process in a very simple language) The course offers videos and e-books (we have two options Video tutorials in Hindi2. e-book course material in English) It offers a planned curriculum (the entire tally online course is designed to meet the requirements of the industry.) After the completion of the course, they offer certificates to the learners.
Tally Course Syllabus – Subjects To Learn Accounting Payroll Taxation Billing Banking Inventory
Tally Course
Eligibility criteria: 10+2 in commerce stream Educational level: Certificate or Diploma Course fee: INR 2200-5000 Skills required: Accounting, Finance, Taxation, Interpersonal Skills Scope after the course: Accountant, Finance Manager, Chartered Accountant, Executive Assistant, Operations Manager Average salary: INR 5,00,000 – 10,00,000

"In this Python course"
Rapidly develop feature-rich applications using Python's built-in statements, functions, and collection types. Structure code with classes, modules, and packages that leverage object-oriented features. Create multiple data accessors to manage various data storage formats. Access additional features with library modules and packages.
Python for Web Development – Flask Flask is a popular Python API that allows experts to build web applications. Python 2.6 and higher variants must install Flask, and you can import Flask on any Python IDE from the Flask package. This section of the course will help you install Flask and learn how to use the Python Flask Framework.
Subjects covered in Python for Web development using Flask:
Introduction to Python Web Framework Flask Installing Flask Working on GET, POST, PUT, METHODS using the Python Flask Framework Working on Templates, render template function
Python course fees and duration
A Python course costs around ₹2200-5000.This course fees can vary depending on multiple factors. For example, a self-paced online course will cost you less than a live interactive online classroom session, and offline training sessions are usually expensive ones. This is mainly because of the trainers’ costs, lab assistance, and other facilities.
Some other factors that affect the cost of a Python course are its duration, course syllabus, number of practical sessions, institute reputation and location, trainers’ expertise, etc. What is the duration of a Python course? The duration of a basic Python course is generally between 3 month to 6 months, and advanced courses can be 1 year . However, some courses extend up to 1 year and more when they combine multiple other courses or include internship programs.
Advantages of Python Python is easy to learn and put into practice. … Functions are defined. … Python allows for quick coding. … Python is versatile. … Python understands compound data types. … Libraries in data science have Python interfaces. … Python is widely supported.

"GRAPHIC DESIGN"
Graphic design, in simple words, is a means that professional individuals use to communicate their ideas and messages. They make this communication possible through the means of visual media.
A graphic designing course helps aspiring individuals to become professional designers and create visual content for top institutions around the world. These courses are specialized to accommodate the needs and requirements of different people. The course is so popular that one does not even need to do a lot of research to choose their preferred colleges, institutes, or academies for their degrees, as they are almost mainstream now.
A graphic design course have objectives:
To train aspirants to become more creative with their visual approach. To train aspirants to be more efficient with the technical aspects of graphics-related tasks and also to acquaint them with relevant aspects of a computer. To train individuals about the various aspects of 2-D and 3-D graphics. To prepare aspirants to become fit for a professional graphic designing profession.
Which course is best for graphic design? Best graphic design courses after 12th - Graphic … Certificate Courses in Graphic Design: Adobe Photoshop. CorelDraw. InDesign. Illustrator. Sketchbook. Figma, etc.
It is possible to become an amateur Graphic Designer who is well on the road to becoming a professional Graphic Designer in about three months. In short, three months is what it will take to receive the professional training required to start building a set of competitive professional job materials.

THE BEST COMPUTER INSTITUTE GOLDEN EDUCATION,ROPNAGAR "PUNJAB"
The best mega DISCOUNT here for your best course in golden education institute in this year.
HURRY UP! GUYS TO JOIN US...
Don't miss the chance
You should go to our institute website
WWW.GOLDEN EDUCATION
CONTACT US: 98151-63600
VISIT IT:
#GOLDEN EDUCATION#INSTITUTE#COURSE#career#best courses#tallyprime#DCA#GRAPHICAL#python#ALL COURSE#ROOPAR
2 notes
·
View notes